
I optimized the homepage, created promotional banners, and increased site usability as web master of Ooligan Press
As web master of Ooligan Press, I optimized the homepage, created promotional banners, increased the site's usability, redesigned the Write to Publish website, and developed the web application for Start to Finish—a project that was featured in Publisher's Weekly. All this contributed to a 50% increase in site visits and a 56% increase in page views.
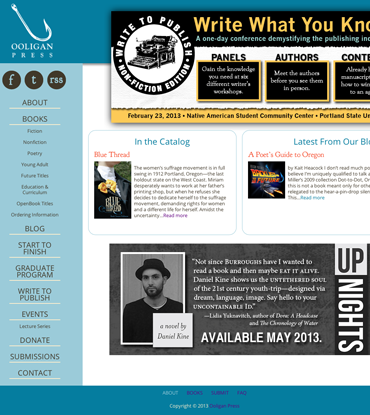
Before I was made manager of the Digital Content department, the website went through a redesign process. Though I wasn’t involved in the design itself, I used html5 and css3 to transpose the design into several of the new WordPress theme page templates, including the book page seen below.
After I was made manager, my first goal was to tie up all the loose ends and bugs the design conversion had created and add polish to the site. I drew a lot of inspiration from Steve Krug’s Don’t Make Me Think as I worked on increasing the site’s usability and fixing the home page. I rewrote php to clean up some content management issues, reorganized the website’s pages and content in the front and back end to make it easier for a person to find what he or she was looking for, and rewrote link and header text to make it more apparent to the user where they were and where they were headed on the site. As one example, there was a link on the Graduate Program page ambiguously titled “Ooligan Interns.” Before going to the page, I thought it was an explanation about how Ooligan Press worked. In actuality it was information promoting how great Ooligan students could be as interns for companies. I changed the header to “Need an intern?” to make clear what the page was for and to catch the eye of the page’s intended audience.
When I took it upon myself to do some home page optimization, my focus was to make it more clear to potential visitors what the site was, what they could find on it, and where to go from the home page to start exploring. Rather than long, dated passages of text that would stay up for weeks, I suggested that the content that was changing—new blog posts and the latest book release—be advertised on the home page, as well as different backlist books in the Ooligan Press catalog. This told visitors what the site was—a press—and gave them more concrete places to explore after first viewing the homepage.
Below is a collection of promotional graphics and banners I designed for the Ooligan Press and Write to Publish websites:
Ooligan Press
Write to Publish
Special thanks to Lorna Nakell for the Write to Publish illustrations and Ooligan Press’s Design department for creating the great covers many of the promotions are based on.















